Electric Sync
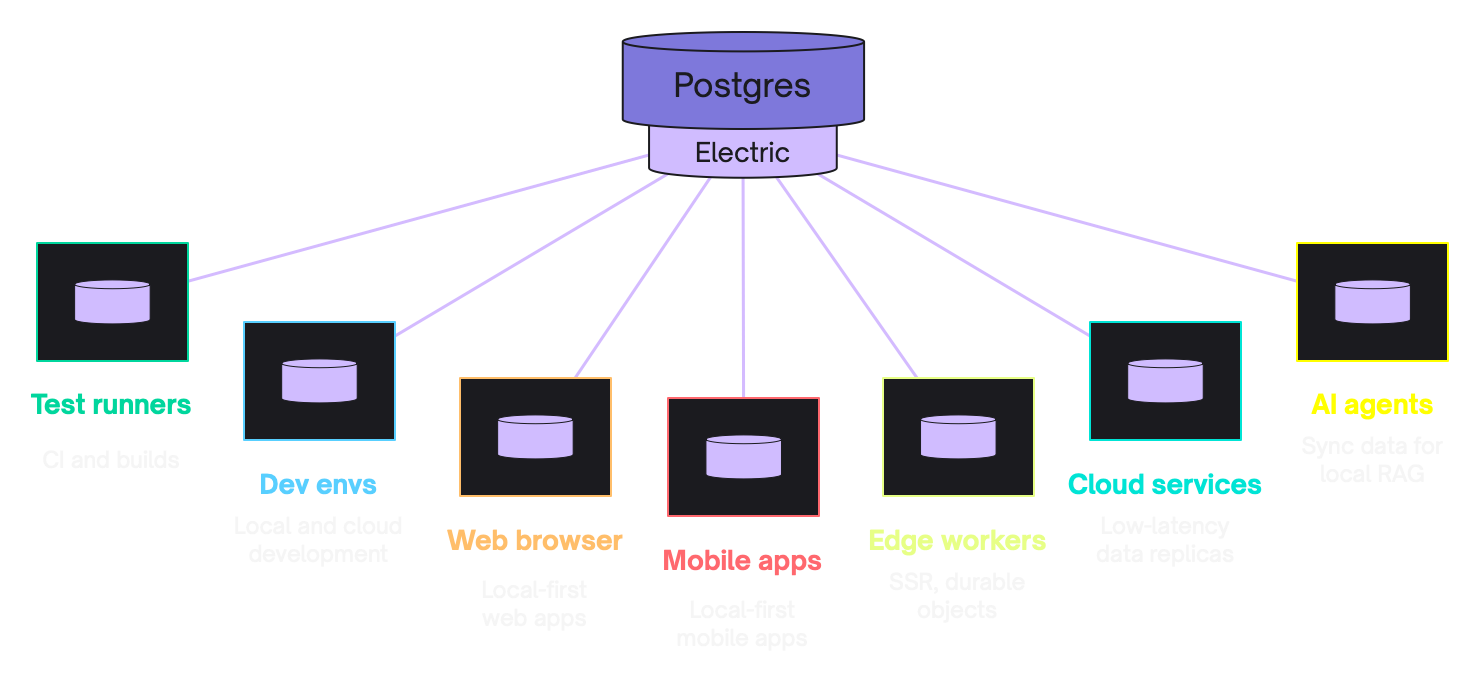
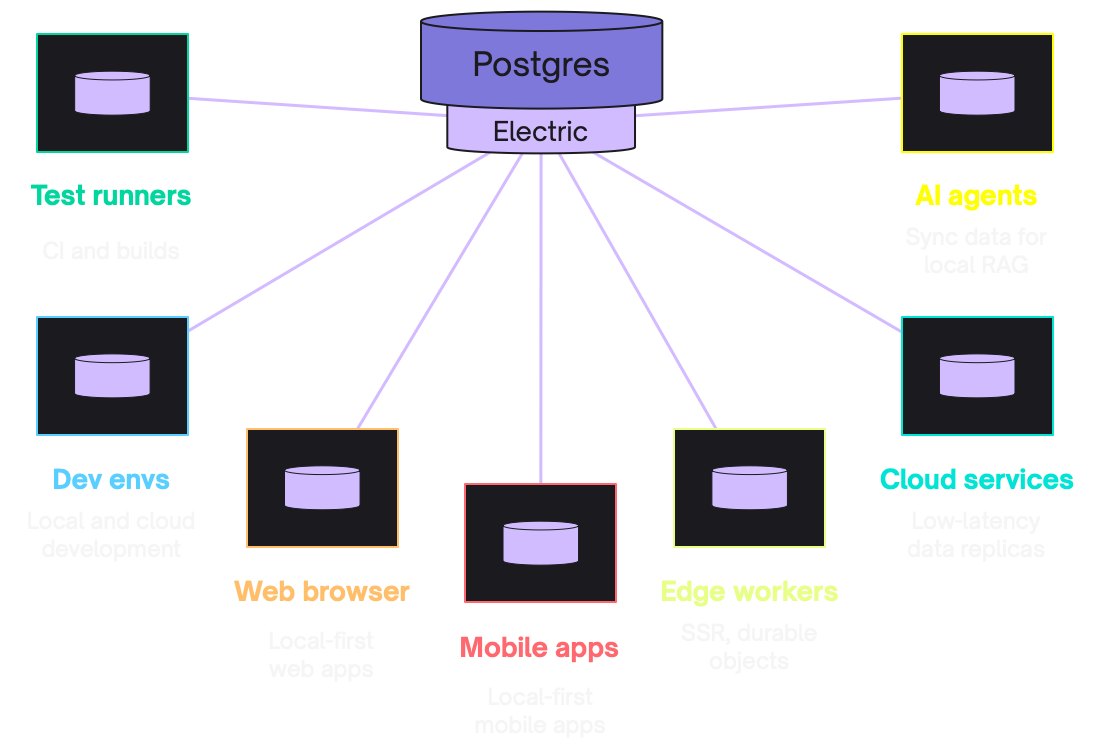
Sync subsets of your Postgres data into local apps and environments.
you can sync?
Swap out your queries, data fetching and caching for bulletproof sync that just works.

Electric syncs little subsets of your Postgres data into local apps, services and environments. So you can have the data you need, in-sync, wherever you need it.
Why build APIs and write code to fetch data over the network when you can just sync instead?


Electric solves data loading, cache invalidation, scaling and availability.
Making your software simpler, faster and more reliable.

Replace APIs, data fetching and network error handling with data synchronisation.

Replace ttls and expiry policies with realtime sync and automated invalidation.

Take the query workload off your database and the compute workload off your cloud.

Take the network off the interaction path and build software that works offline and is resilient by design.
You can start by adopting Electric incrementally, one data fetch at a time.
Using our HTTP API, client libraries and framework hooks.
import { useShape } from '@electric-sql/react'
const Component = () => {
const { data } = useShape({
url: `${BASE_URL}/v1/shape/items`
})
return (
<pre>{ JSON.stringify(data) }<pre>
)
}And you can level-up all the way to syncing into a local embedded PGlite database.
import { PGlite } from '@electric-sql/pglite'
import { live } from '@electric-sql/pglite/live'
import { electricSync } from '@electric-sql/pglite-sync'
import { useLiveQuery } from '@electric-sql/pglite-react'
// Create a persistent local PGlite database
const pg = await PGlite.create({
dataDir: 'idb://my-database',
extensions: {,
electric: electricSync(),
live
}
})
// Setup the local database schema
await pg.exec(`
CREATE TABLE IF NOT EXISTS items (
id SERIAL PRIMARY KEY,
);
`)
// Establish a persistent shape subscription
await pg.electric.syncShapeToTable({
url: `${BASE_URL}/v1/shape/items`,
table: 'items',
primaryKey: ['id'],
})
// Bind data to your components using live queries
// against the local embedded database
const Component = () => {
const items = useLiveQuery(
`SELECT * FROM items;`
)
return (
<pre>{ JSON.stringify(items) }<pre>
)
}